Set up
1 | npm i -D glob |
Usage
1 | glob(pattern, [options], (err, files) => { |
Example
Pattern 1
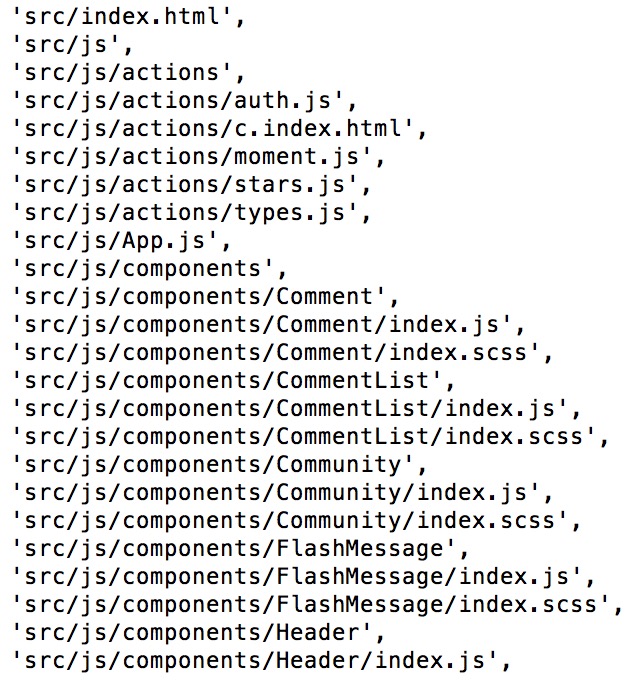
1 | src/**/* |
改方法会递归匹配src文件夹下,任意子文件夹和文件 (不会匹配.开头的文件)

设置 dot: true 参数可将 . 当作普通字符
1 | glob('src/**/*', { dot: true }, (err, files) => { |
Pattern 2
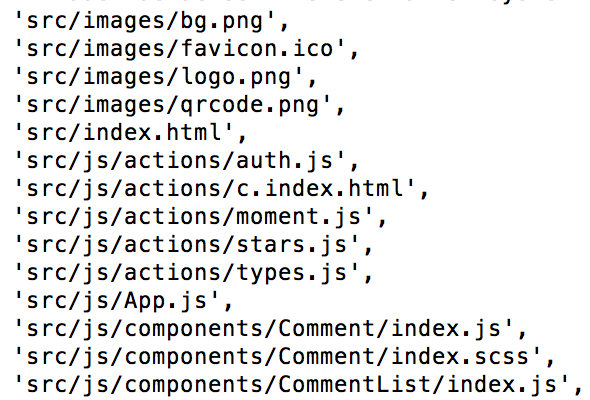
1 | src/**/*.* |
改方法会递归匹配src文件夹下,任意子文件,不会匹配文件夹

Pattern 3
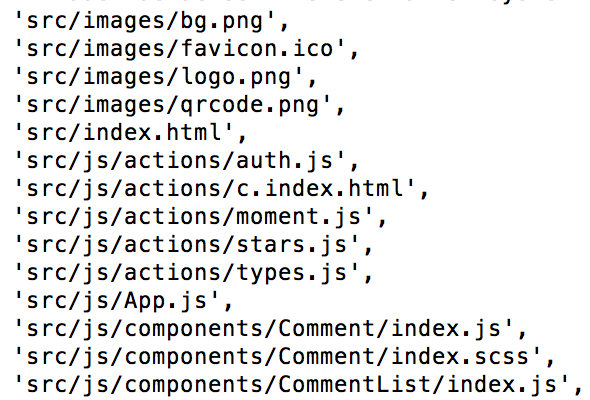
1 | src/**/*.*(js|scss) |
改方法会递归匹配src文件夹下,任意后缀为 js 或 scss 的文件

Pattern 4
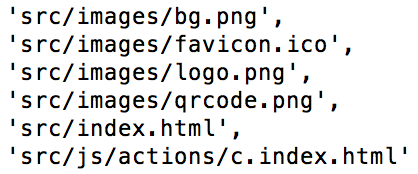
1 | src/**/*.!(js|scss) |
改方法会递归匹配src文件夹下,任意后缀不为 js 或 scss 的文件

Pattern 5
1 | .* |
改方法会匹配当文件夹下,任意以 . 开头的文件 (.babelrc, .eslintrc)
关于 “.”
If a file or directory path portion has a . as the first character, then it will not match any glob pattern unless that pattern’s corresponding path part also has a . as its first character.
For example, the pattern a/./c would match the file at a/.b/c. However the pattern a//c would not, because * does not start with a dot character.
You can make glob treat dots as normal characters by setting dot:true in the options.