使用同一个 tab 页同时调试前端 js 和 node
之前 Paul Irish 提到了使用 chrome 调试 nodejs,当时需要单独开一个 tab,现在这个功能被升级为同一个 tab 可同时调试前后端 js。
What you need:
Node.js 6.3+ (最好使用 6.6+), “in 6.4 there are a few flaky bugs”
Chrome 55+
Enable a new way of Node.js debugging in Chrome
- Open the chrome://flags/#enable-devtools-experiments URL
- Enable the Developer Tools experiments flag
- Relaunch Chrome
- Open DevTools Setting -> Experiments tab (it started being visible after the reload)
- Press “SHIFT” 6 times (enjoy it ¯ \ (ツ) / ¯) to show the hidden experiments
- Check the “Node debugging” checkbox
- Open/close DevTools
清除 event listener
注意添加事件时不要直接传入匿名回调函数
1 | //bad |
Use a reference:
1 | const handler = function () { |
or
1 | element.addEventListener('click', function click(e) { |
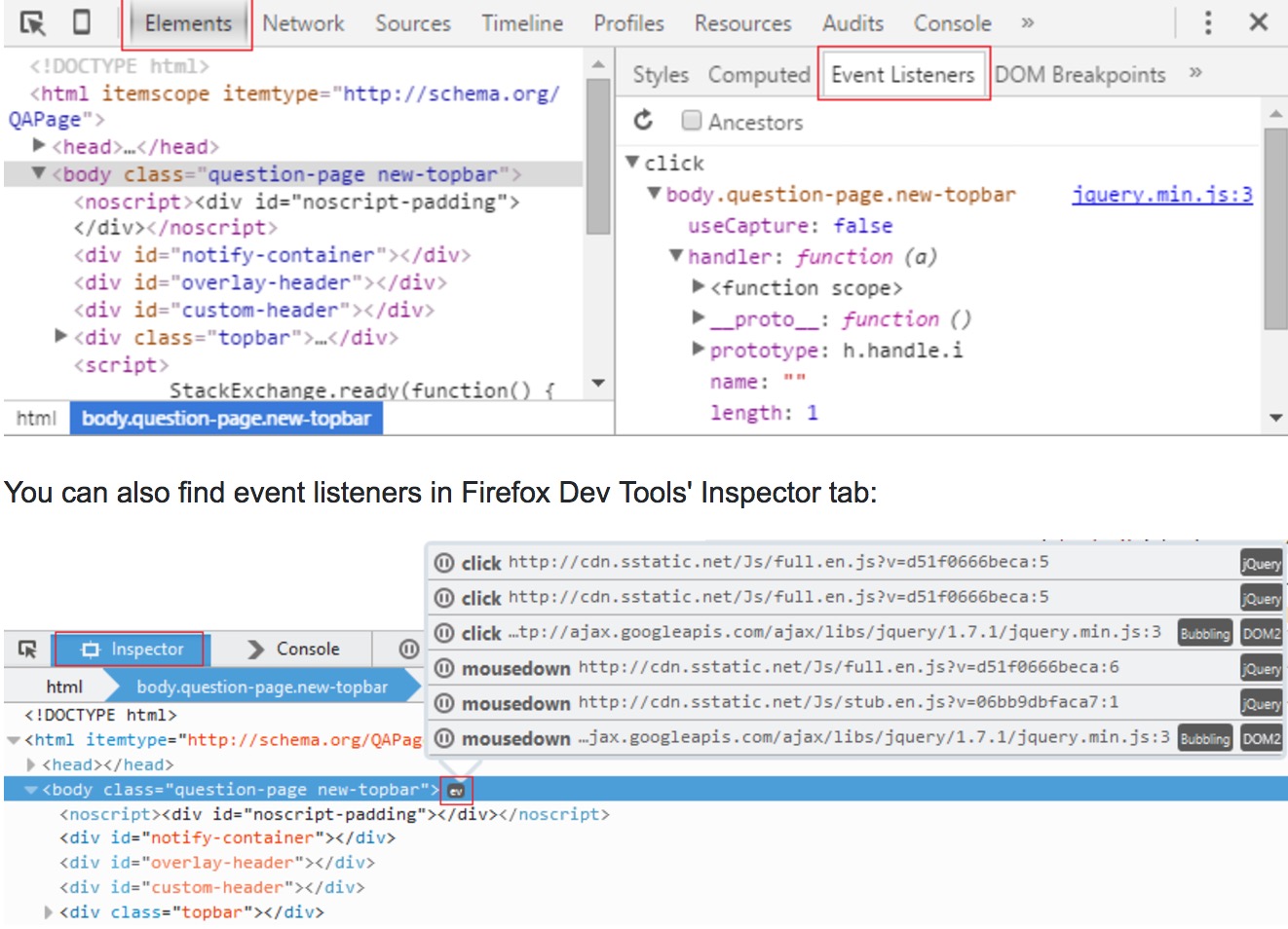
事件可在 devTools 中查看

airbnb 的 css,sass 规范中的一些重点
为了避免 css 选择器和 js 选择器的一些误解,js 用的选择器最好加上 js- 前缀
https://github.com/airbnb/css#javascript-hooksDo not nest selectors more than three levels deep!
1 | .page-container { |
- Strongly coupled to the HTML (fragile) —OR—
- Overly specific (powerful) —OR—
- Not reusable
Using Object.assign to set inline styles
1 | <script type="text/javascript"> |
This pattern seems neat.
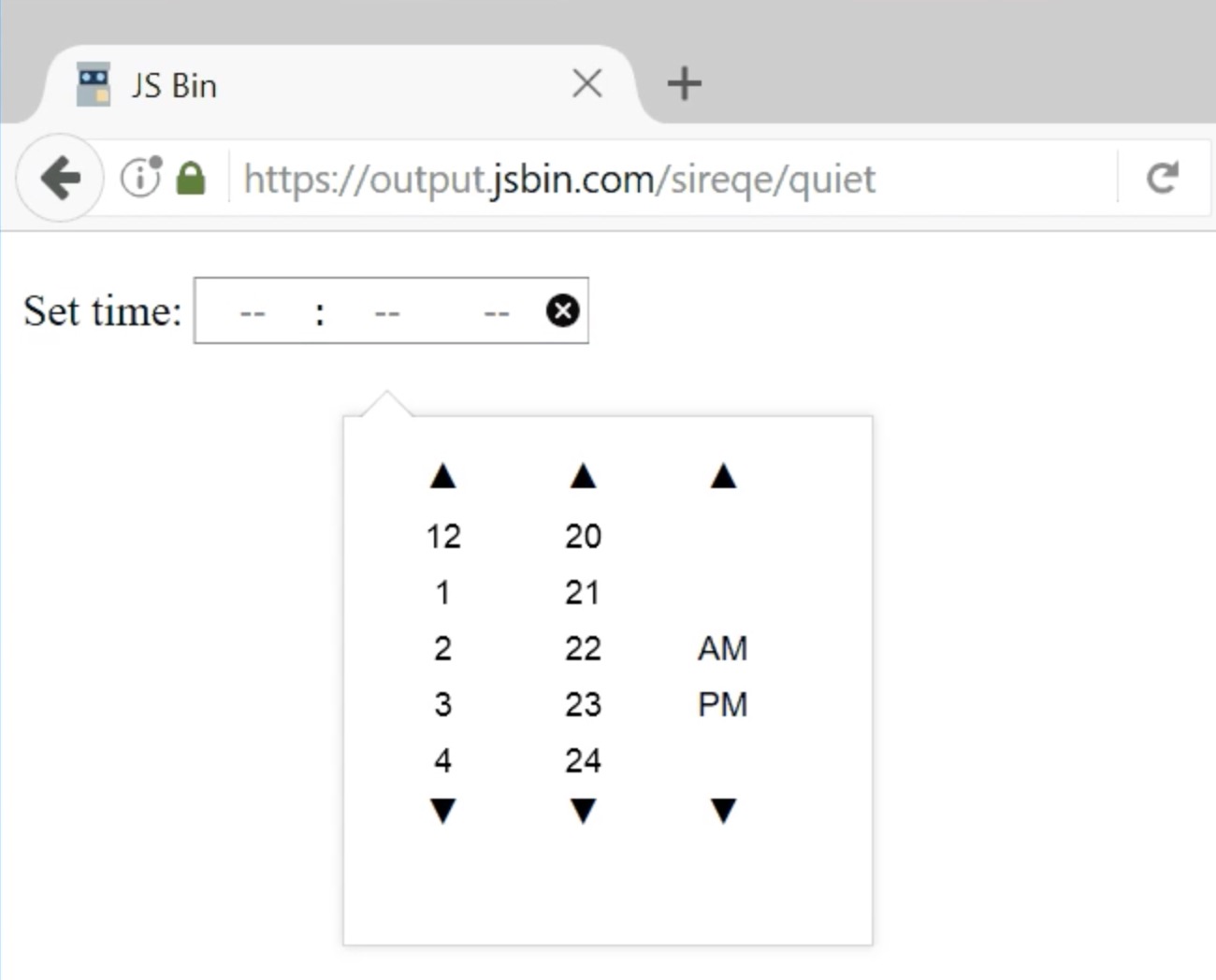
Mozilla is working on a new UI for input type “time”

you can test it in Firefox Nightly by enabling dom.forms.datetime in about:config
两个 Elements Panel 中的小技巧
- Elements panel 中的元素可以拖拽
- 获取元素在 dom 结构中的选择器结构
Elements 中选中元素,Right click > copy > copy selector.
Get an overview of all CSS selectors or all JavaScript functions with searching abilities
1 | cmd + shift + o |
For CSS, you get an overview of all selectors and can filter to a selector of interest.
For JavaScript, you can see all functions, but also, their signatures.
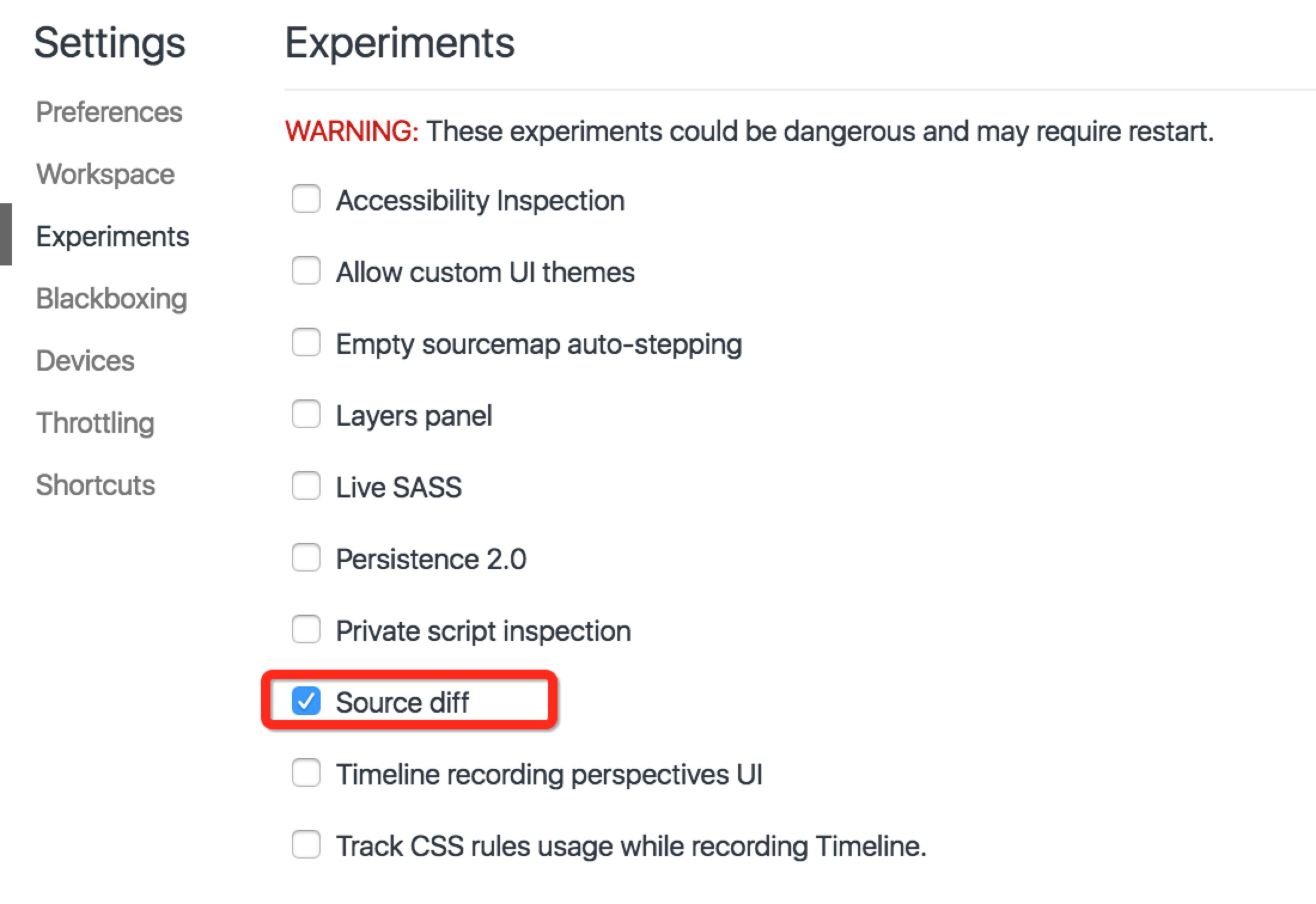
利用 Chrome Experiments 查看修改过的 css
开启:
chrome://flags/#enable-devtools-experiments
http://islegend.com/development/how-to-enable-devtools-experiments-within-google-chrome/

really cool shit!!!
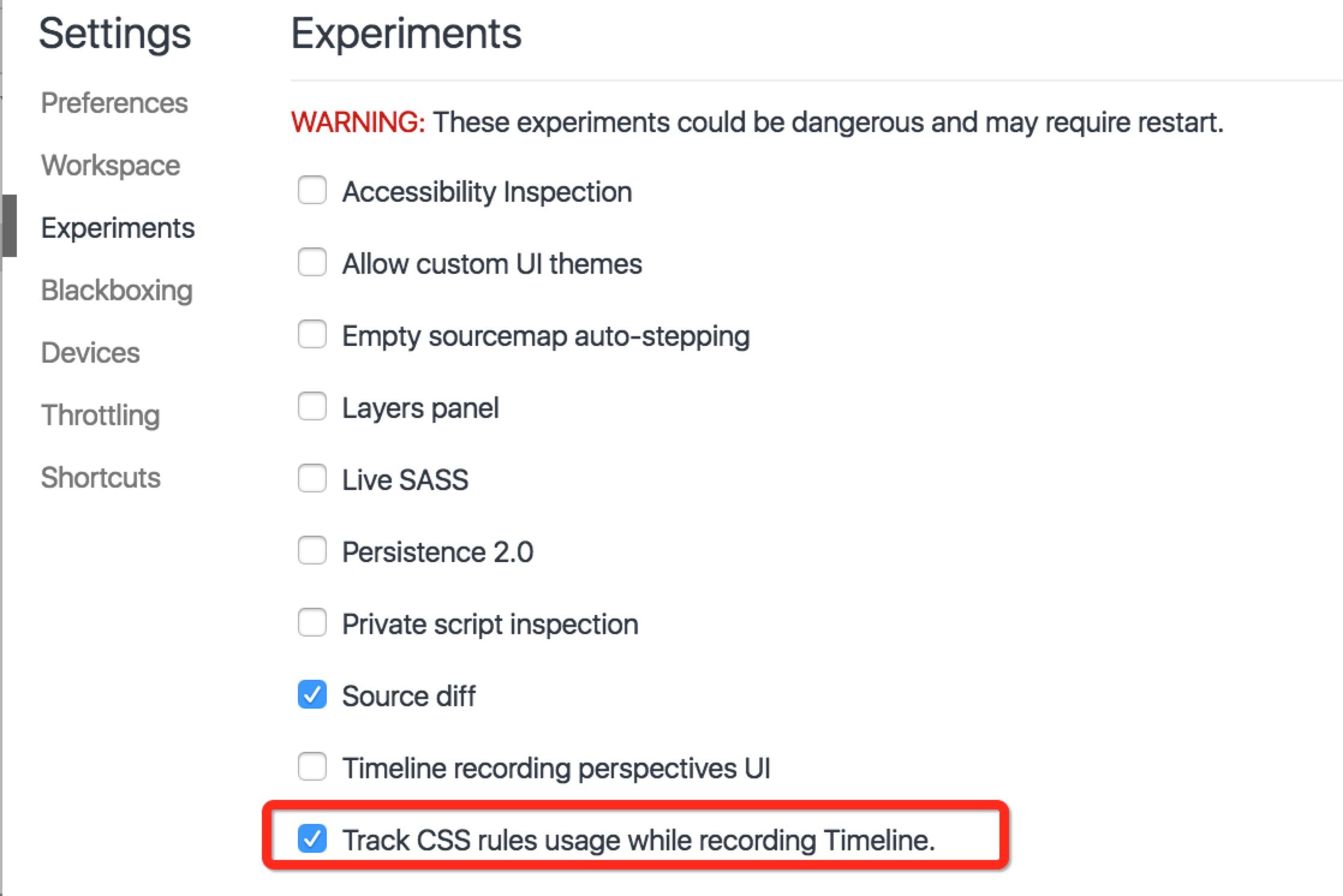
css 覆盖率
开启
然后在 timeline 中 record,停止以后回到 source panel,多余的会红色标注。
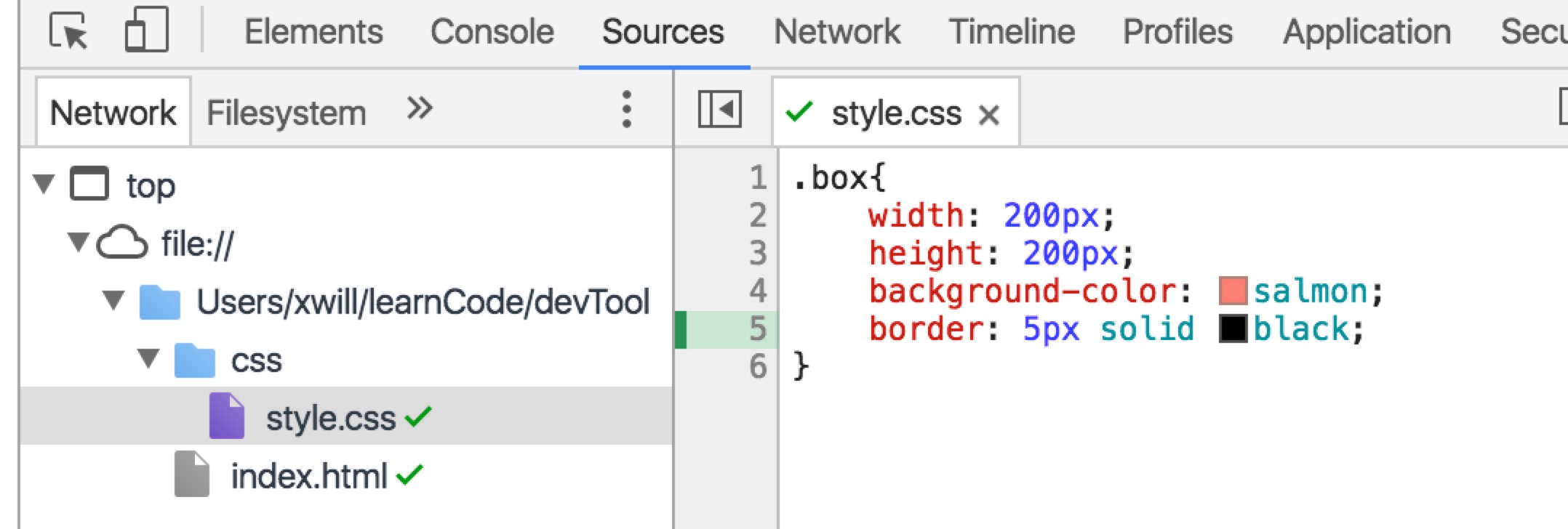
devTool 修改直接保存到源文件
开启 Persistence 2.0,把开发目录拖入 devTools,然后匹配的文件会有绿勾出现
修改后发现源码也被修改。
纯 css 爆酷炫图片滤镜效果
http://bennettfeely.com/image-effects/
JSON-Splora
JSON-Splora is a GUI for editing, visualizing, and manipulating JSON data with jq or JavaScript.
安装
1 | npm install -g JSON-Splora |
打开
1 | jsplora |
使用
1 | keys //输出所有 key |