css 中的一些容易搞不灵清的问题整理
这篇主要记录一些 css 易搞不灵清的问题
关于元素使用百分比做高度
1 | *{ |
1 | <div class="box"> |
w3c 中当元素高度设置为百分比时,其高度定义:
基于包含它的块级对象的百分比高度
即 box 基于 body,body 基于 html。
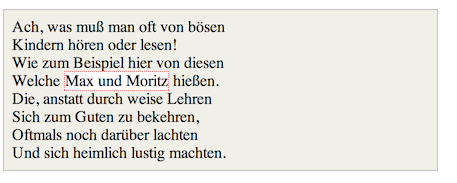
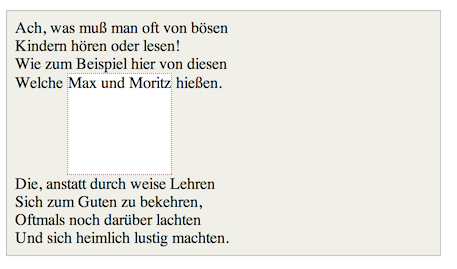
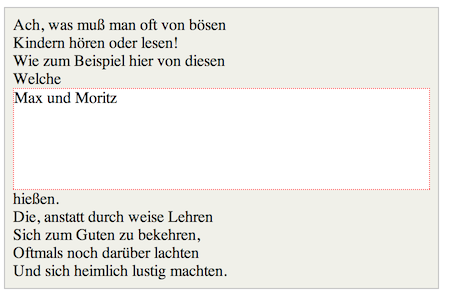
inner 的 height 百分比基于 box 的 height 属性,如 box 高度为 120px,则 inner 的高度为 12px;box 没有显式的设置高度,虽然 h3 将 box 的宽度撑大,但 inner 高度仍未 0。
左侧固定,右侧弹性
方法一:1
2
3
4
5
6
7
8
9
10
11
12
13
14*{
padding: 0;margin: 0;
}
.left{
width: 70px;
height: 50px;
float: left;
background-color: pink;
}
.right{
width: 100%;
height: 50px;
background-color: yellow;
}
1 | <div class="left">left</div> |
实际上 left 覆盖了 right 并且把 right 内的元素向右挤了 70px,当 left 不设置背景色时,黄色充满 100% 宽度。
方法二:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20*{
padding: 0;margin: 0;
}
.col{
float: left;
height: 50px;
}
.left{
width: 70px;
margin-right: -70px; /*负值大于等于 70px 即可*/
background-color: pink;
}
.right{
width: 100%; /*定义在右侧,会盖掉 left 所以颜色必须设置在 inner 元素*/
}
.inner{
height: 50px;
margin-left: 70px;
background-color: green;
}
1 | <div class="left col">left</div> |
当给 left 设置 margin-right: -70px 时,即让 right 压在 left 上,若此时背景色设置在 right 上,则 left 内容完全被遮挡,所以需要设置在 inner 上。
结论:
float 的元素脱离文档流,压在不浮动的元素上面;
两个浮动的元素重叠时(margin为负值),定义在后面的元素会压在前面的元素上。
盒模型 margin 折叠问题
1 | .box{ |
1 | <div class="box"> |
结果是 inner 和 box 一起距离 body 20px,且 inner 和 box 之间没有 margin-top!这是为什么呢?
在常规文档流中,2个或以上的块级盒模型相邻的垂直margin会被折叠。最终的margin值计算方法如下:
全部都为正值,取最大者;
不全是正值,则都取绝对值,然后用正值减去最大值;
没有正值,则都取绝对值,然后用0减去最大值。
具体参考这篇
解决方法有很多,最常用的:
在父层div加上:overflow: hidden
为什么 input,img等内联元素可以设置宽高?
关于这个问题,css中有这么两个名词,替换和不可替换元素。那么这两个莫名其妙的东东到底是什么意思呢?
为什么 input,img等内联元素可以设置宽高
这里我们只是需要知道,img、input等行内元素比较特殊,他们属于可替换元素:
替换元素一般有内在尺寸,所以具有width和height,可以设定。例如你不指定img的width和height时,就按其内在尺寸显示,也就是图片被保存的时候的宽度和高度。对于表单元素,浏览器也有默认的样式,包括宽度和高度。
inline,inline-block 和 block 到底有什么区别
三张图说明一切:
inline
inline-block
block
清除浮动几种方式PK
最常用的
- 父元素 overflow: hidden
- 下面的元素 clear: both
清除浮动理论上就应该用 clear,不然名称取着干嘛~
这里关于 overflow: hidden 清除浮动的问题会有什么问题
当然我们是牛逼的要用牛逼的方法,以下是 bootstrap 中 clearfix 的样式1
2
3
4
5
6
7.clearfix:before, .clearfix:after{
display: table;
content: "";
}
.clearfix:after{
clear: both;
}
只需在父元素上加上 clearfix 样式即可
opacity: 0 和 visibility: hidden 的区别
opacity: 0 和 visibility: hidden 同样可以使一个元素看不见,但是仍然占据着文档空间。区别在于 visibility: hidden 使这个元素不能响应事件。